
Echte digitale meerwaarde creëren door middel van slimme integraties, onze eigen digitale tools en unieke functionaliteiten. Binnen de digitale wereld is alles mogelijk en dit vertalen wij maar al te graag door in onze digitale oplossingen.
Onze digitale oplossingen zijn gebruiksvriendelijk ontworpen, lossen gericht een probleem op, maken het leven makkelijker of hebben nét dat extra slimmigheidje waar je op zat te wachten. Altijd op maat gemaakt binnen onze studio met de nieuwste technologieën en strevend naar de beste kwaliteit. Altijd met een unieke uitstraling.
Onze werkwijze
Voor onze Digitale Oplossingen hanteren wij een sprint-based methode. Hierbinnen splitsen wij onze projecten altijd op in 3 heldere fasen:
- Strategie & design sprint
Plan en uitwerking voor een stevige basis voor een toekomstbestendige website 🎨 - Prototype & test sprint
Optimalisatie van de functionaliteit en toegankelijkheid van de website 🛠️ - Ontwikkeling (eindsprint)
De website komt tot leven en is klaar voor lancering 🚀
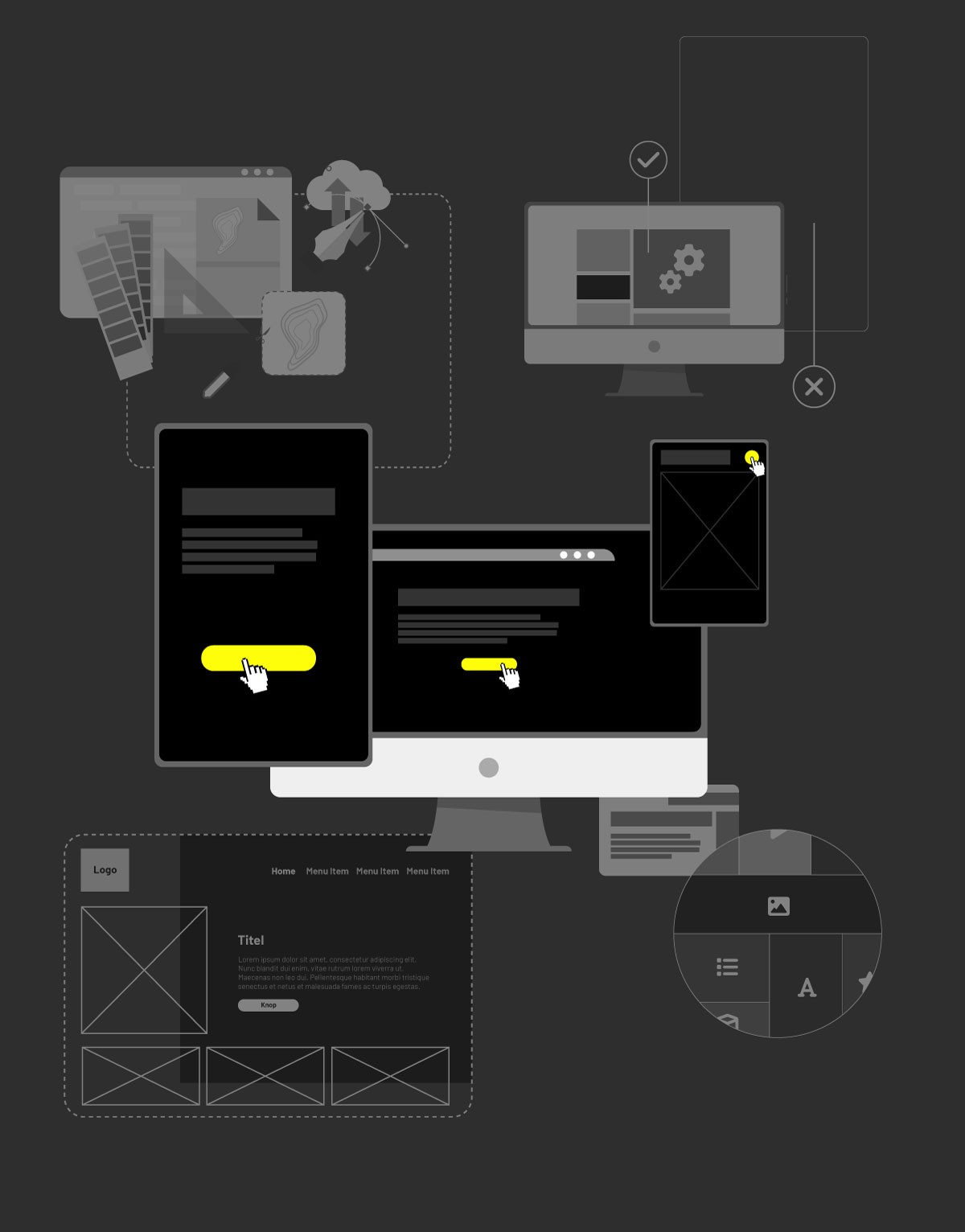
In één week bepalen we samen met de klant de ‘content first’ strategie, bouwen we een wireframe en werken we deze uit in een UX/UI design.
Deze weeksprint staat in het teken van samenwerking en een actieve start van het project. Tijdens deze enerverende week leggen we, samen met de klant, een gedegen fundament voor een toekomstproof oplossing.

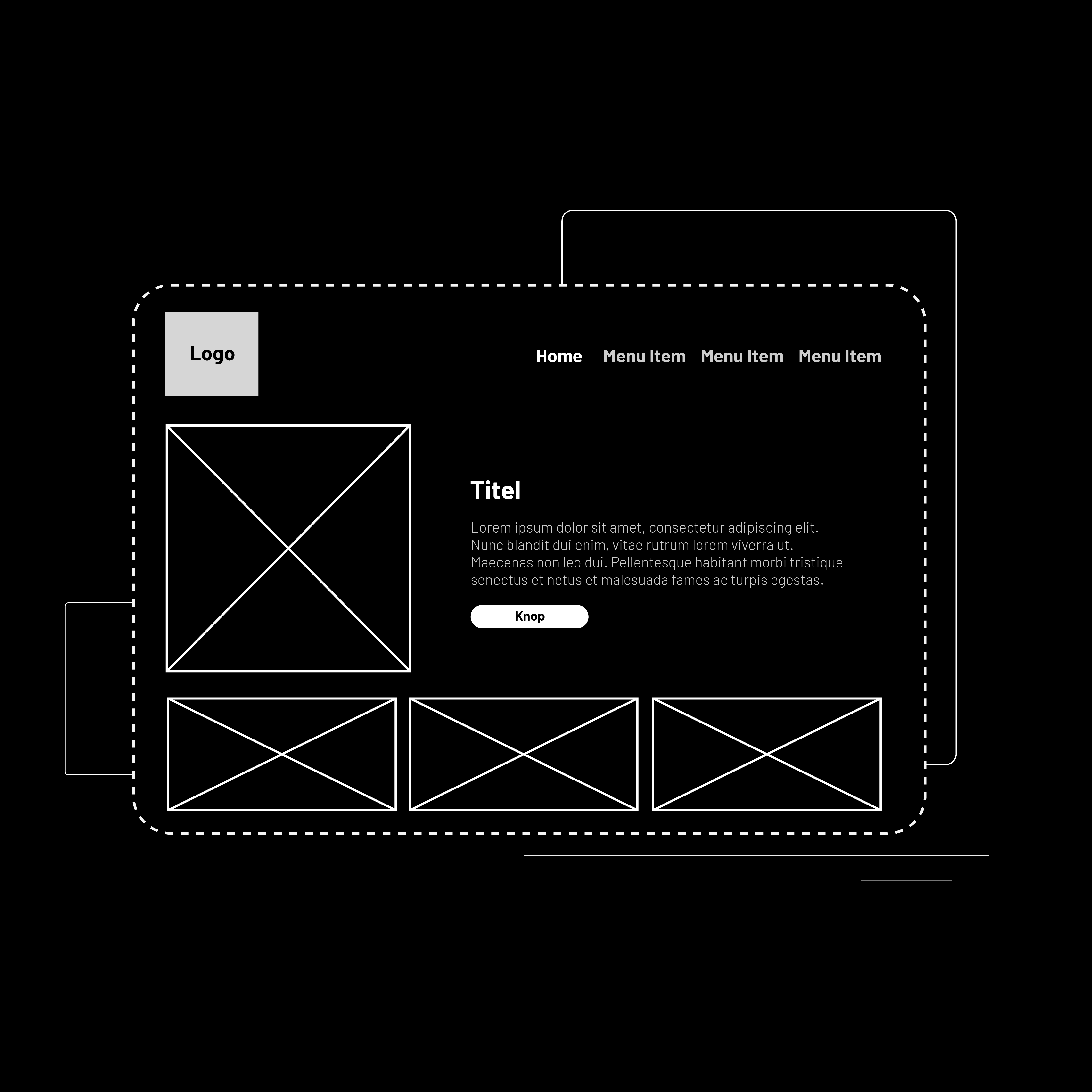
Wireframes
Wireframes zijn als het ware de bouwtekeningen van de website.
In deze fase schetsen we de structuur van de website. We houden hierbij rekening met de locatie van de verschillende content, media en interactieve elementen.

UX/UI Designs
Op basis van de wireframes gaan we aan de slag met het UX/UI Design.
Tijdens dit proces krijgt het ontwerp van de website écht vorm. We passen de diverse huisstijl-elementen en kleuren toe. We ontwerpen de website zo toegankelijk en aantrekkelijk mogelijk.
De UX/UI designs zijn een platte weergave van hoe de website er straks uit gaat zien.
In vijf weken storten we ons volledig op het omzetten van onze ontwerpen naar interactieve prototypes die de essentiële interactieve elementen belichten en zelfs al klikbaar maken.
Hierdoor kunnen we nauwkeurig de reacties op het design, de functionaliteit en de toegankelijkheid van de website testen.

Prototyping
We zetten het UX/UI Design om in een interactieve versie.
Middels de prototypes gaan we belangrijke interactieve elementen uitlichten en (alvast) klikbaar maken. Op deze manier kunnen we goed de uiteindelijke werking en toegankelijkheid van de website presenteren en testen.
We testen met de prototypes zowel de mobiele als de desktop ervaring van de website.

1. Module ontwikkeling
We ontwikkelen de website in behapbare stukjes, deze stukjes noemen we modules. Denk bij een module bijvoorbeeld aan het navigatiemenu van de website.
Elke module ontwikkelen we volledig in één keer, van werking tot en met het design.

2. Testen
Zodra een module is afgerond gaan we over op het testen van de module.
We testen in deze fase op werking, de visuele uitstraling, responsiveness en toegankelijkheid.

3. Optimaliseren
Op basis van de uitkomsten van de testen optimaliseren we de module. We testen en optimaliseren de module totdat deze perfect is!
Zodra een module is afgerond gaan we door naar de volgende.
Projecten met digitale oplossingen
We hebben een aantal projecten uitgelicht voor je. Binnen deze projecten hebben we onze digital skills optimaal ingezet.
Bekijk al ons werk